最初は、mysqlつまりMariaDBのwalkphotoというデータベースに接続するところだよ。ここで、root以外にユーザーが登録していれば、それを使っていいょ。 でもパスワードがないとつながらないみたいです。$dbはPDOと言う構造体のインスタンス(実体と訳されるようです)として処理・実行される状態になります。
<?php
$db= new PDO("mysql:host=127.0.0.1;dbname=walkphoto;charset=utf8",'root','パスワード');
function getSize($image){
$msg="";
getimagesizeは画像の縦横サイズを配列で返します、
$imagesize = getimagesize($image);
if($imagesize){
if($imagesize[0] >$imagesize[1]){
$msg="横長";
}else{
$msg="縦長";
}
}else{
$msg= 'データ取得失敗';
}
return $msg;
}
$sql = null; $result = null;
$sql="SELECT * FROM places"; // クエリ実行 $result = $db->query($sql); ?>
↓ html文でtable文で成形している。 <table border="0"> <tr> ↓ ここからはphp文 <?php ↓$nを0にする。 $n=0;
「PDO::FETCH_ASSOC」を明記しなくても、デフォルトでカラム名を添字として値を取り出します。
while ($row = $result->fetch(PDO::FETCH_ASSOC)) {
$id= $row['id'];
$image="./photoes/" . $row['yname'] . ".jpg";
$jname= $row['jname'];
$nが0でなく、$nを4で割った場合、余りがでない、つまり割り切れる場合、</tr><tr>を入れ。tableの中で改行する。
if($n !=0 && $n%4==0){
if文の入れ子になっています。さきほどのファンクション文がここに出てきます。横長の画像の場合ですね。
if(getSize($image)=="横長"){
?>
ここの所がわかりにくいですね。「」で囲まれた所にphpの変数をいれます。
</tr><tr><td><a href="walk_auto_show.php?id=<?php echo $id ?>&jname=<?php echo $jname?>"><img src="<?php echo $image ?>" border="0" width="150"></a> <br>
<?php
前の条件でない場合、すなわち縦長の場合です。
}else{
?>
</tr><tr><td><a href="walk_auto_show.php?id=<?php echo $id ?>&jname=<?php echo $jname?>"><img src="<?php echo $image ?>" border="0" height="150"></a> <br>
画像の方にリンクがはられています、ただの場所の名前を表示しているだけです。
<?php
}else{
if(getSize($image)=="横長"){
?>
<td><a href="walk_auto_show.php?id=<?php echo $id ?>&jname=<?php echo $jname?>"><img src="<?php echo $image ?>" borde>="0" width="150"></a> <br>
<?php
}else{
?>
<td><a href="walk_auto_show.php?id=<?php echo $id ?>&jname=<?php echo $jname?>"><img src="<?php echo $image ?>" border="0" height="120"></a> <br>
<?php
}
?>
<?php echo $jname?>
</td>
<?php
}
1データずつ取り出す毎に$nを1ずつ増やす。
$n++;
}
$db=null; ?> </tr> </table>
<html>
<head>
<META http-127.0.0.1="Content-Type" content="text/html; charset=UTF-8">
<title>PygmyHomePage</title>
<link href="css/jquery.bxslider.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="matome.css" media="all">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="js/jquery.bxslider.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.bxslider').bxSlider({
captions: true,
speed: 8000,
auto: true,
mode: 'fade'
});
});
</script>
<SCRIPT LANGUAGE="JavaScript">
<!--
function openWin(winName){
window.open('',winName,'width=640,height=480');
}
//-->
</SCRIPT>
</head>
<body text="black" background="../html/gazo/background1.gif">
<center>query($sql1);
?>
<center>
<ul class="bxslider">
<?php
while ($row1=$result->fetch(PDO::FETCH_ASSOC)) {
?>
<center><:?php echo $row1['comment']?><img src='<?php echo $row1['image']?>'></center>
<?php
}
print ('</ul>');
print('</center>');
}catch (PDOException $e){
print('Error:'.$e->getMessage());
die();
}
$db=null;
?>
<center>
<a href="walk_show_default.php">元に戻る</a>
</center>
<center>
<a href="サイト名">HOME</a>
</center>
</body>
</html>
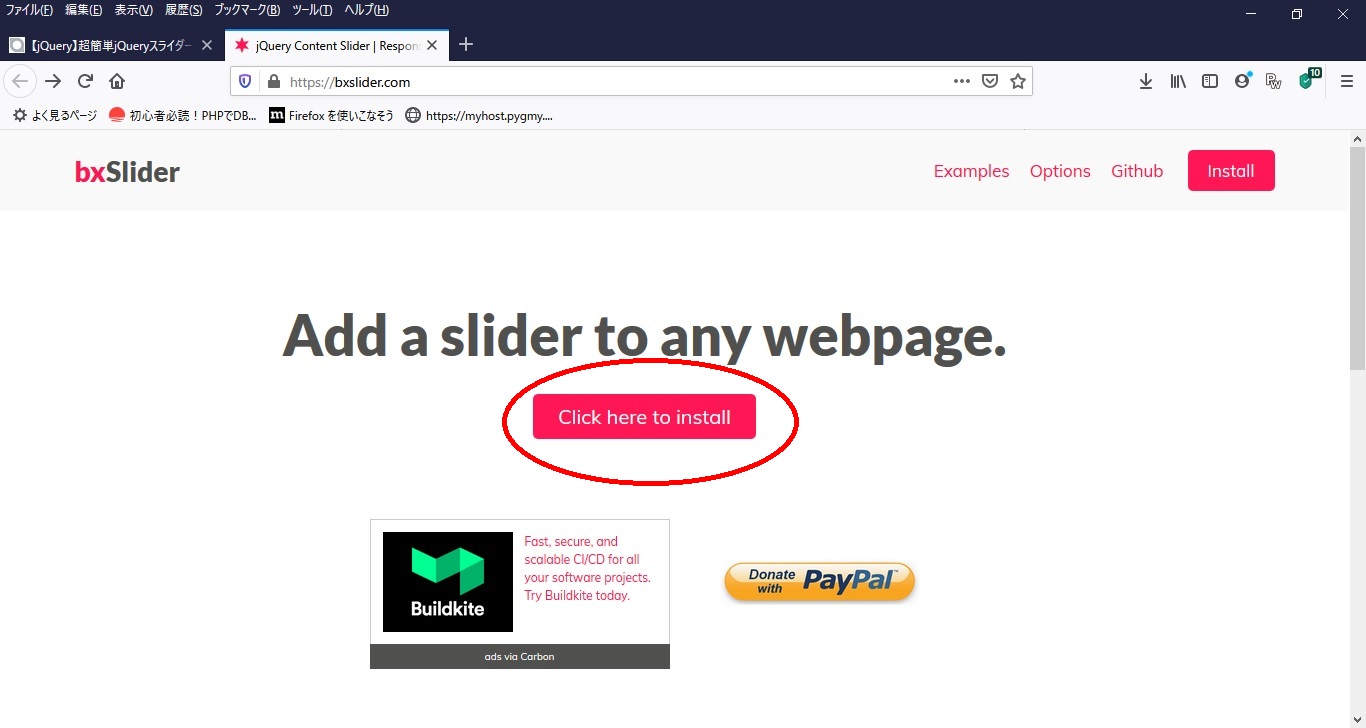
サイトを訪れたときの画面。

「Click hear to download」というボタンをクリック

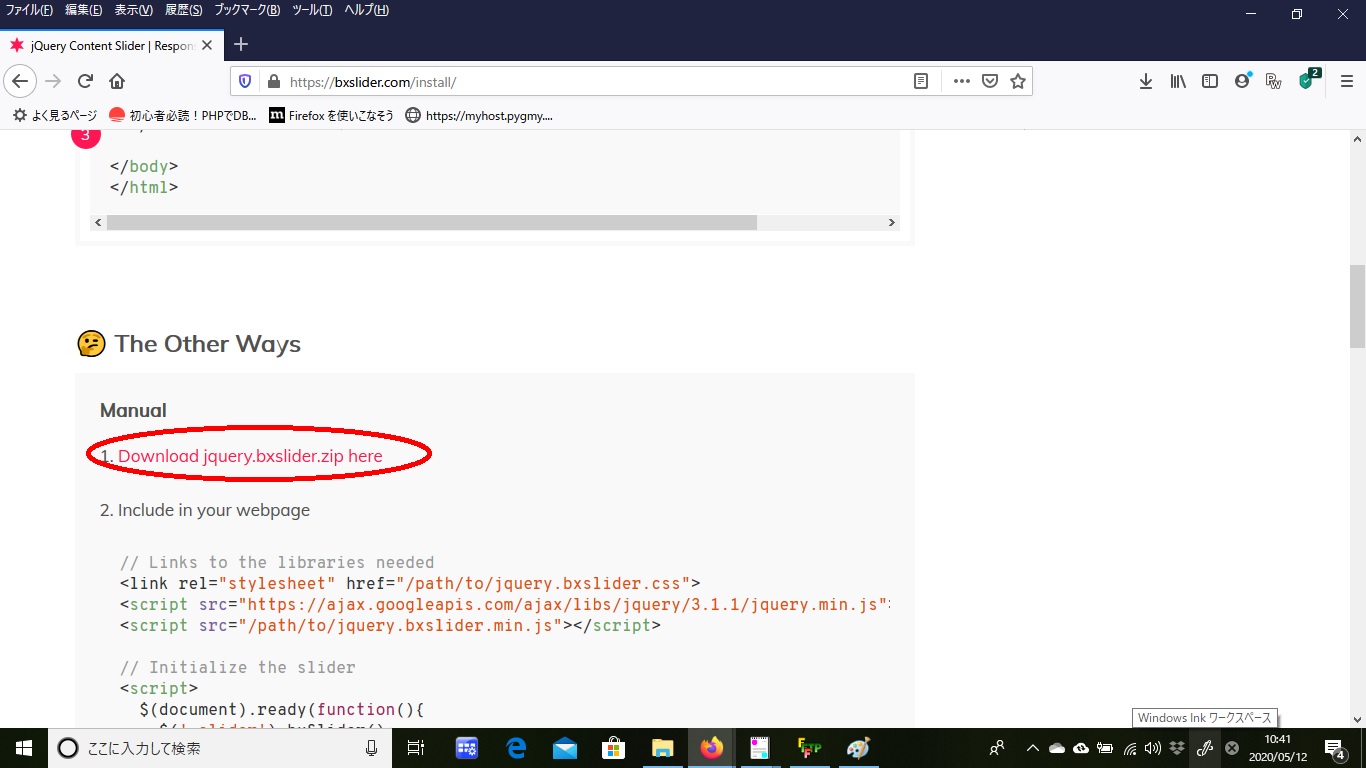
下の方にスクロールして、zipファイルをダウンロードするポイントを見つける。

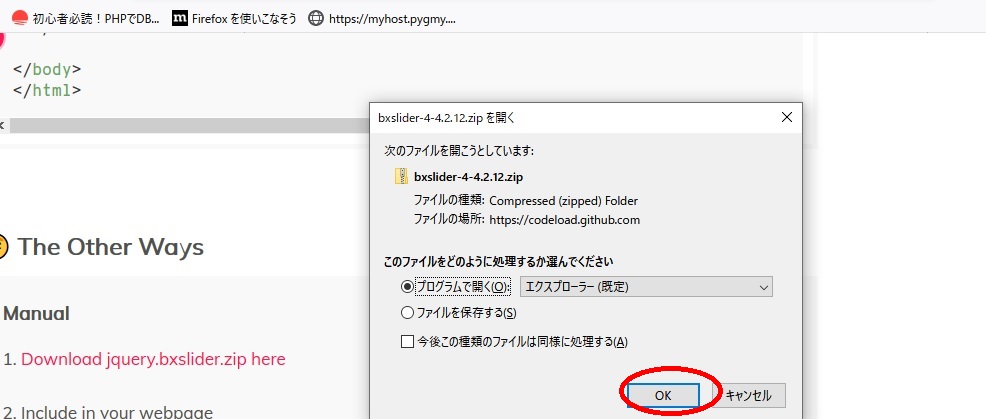
PC内に保存する。

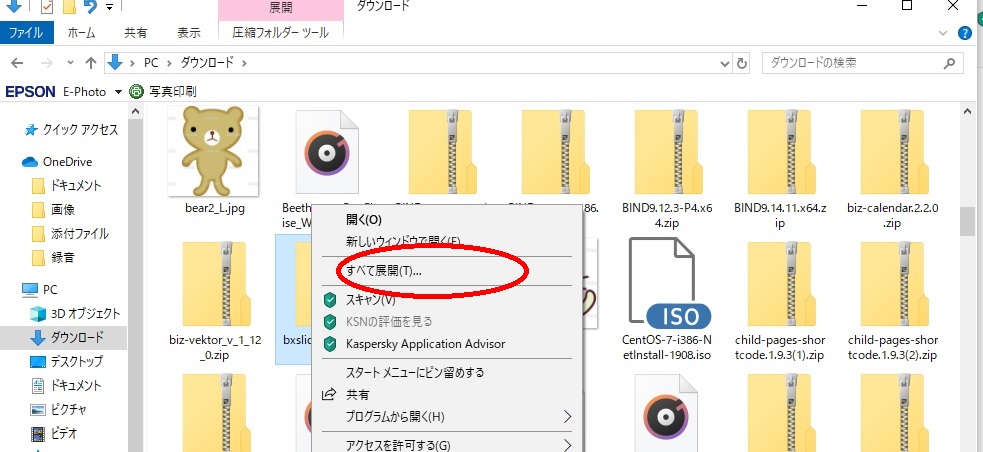
保存したファイルを選び右クリックし「すべて展開」を選ぶ

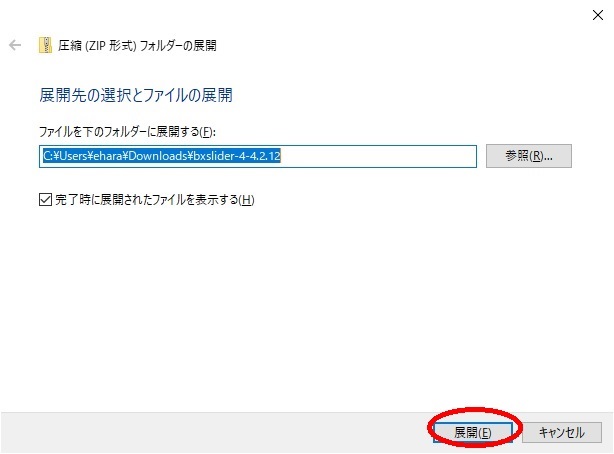
そのまま展開を選びましょう

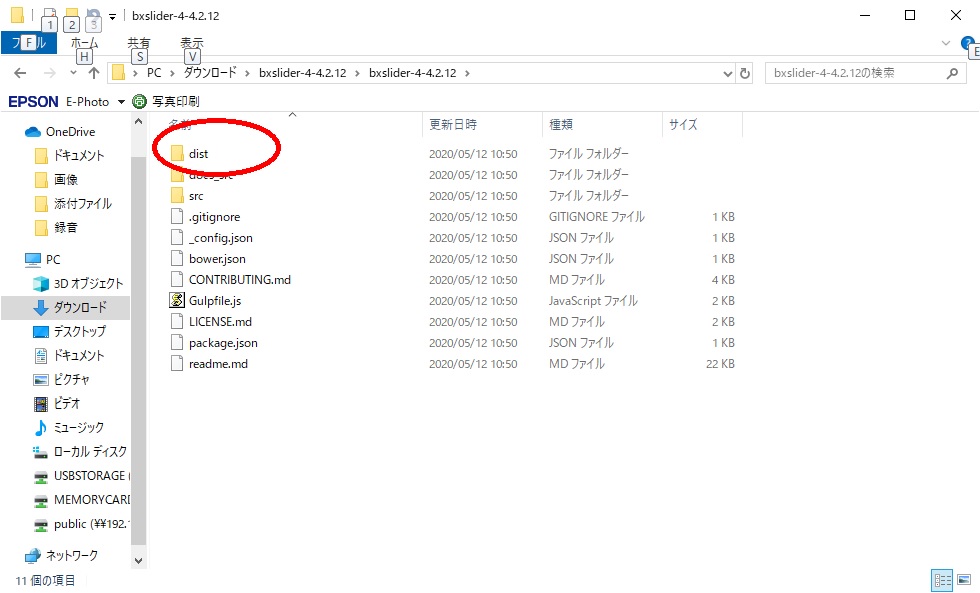
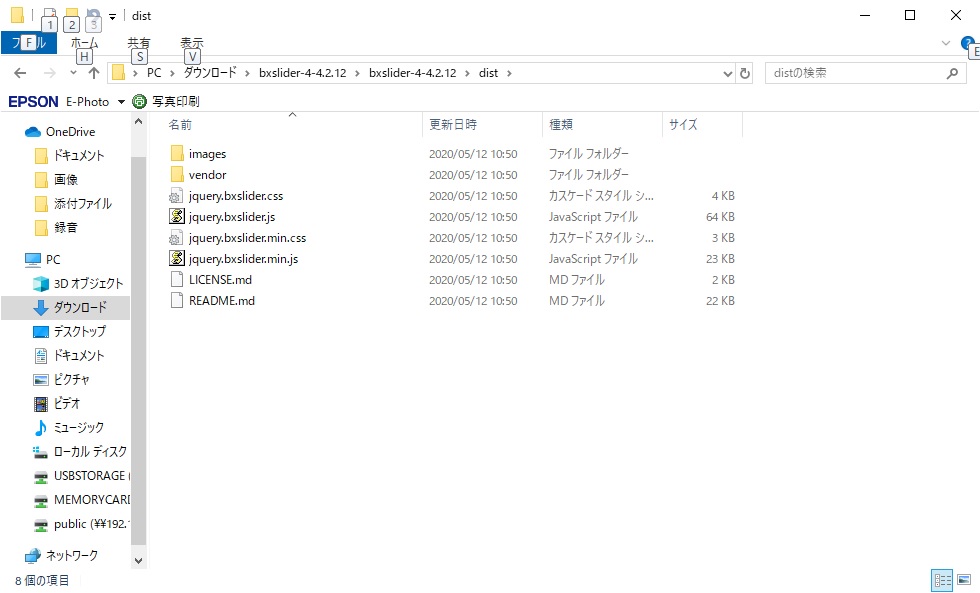
「bxslider-4-4.2.12」→「dist」と開きます

jquery.bxslider.cssとjquery.bxslider.min.jsが見つけられましたか。

★プログラム通りにすれば、プログラムがあるフォルダーの中に「js」、「css」というフォルダーを作り、jquery.bxslider.min.jsは「js」、jquery.bxslider.cssは「css」にセットした後、サーバーにアップロードした方がわかりやすいでしょう。
<script type="text/javascript">
$(document).ready(function(){
$('.bxslider').bxSlider({
captions: true,画像のキャプションを表示できる。
speed: 8000,スライドのスピードをミリ秒単位
auto: true,画像を自動で切り替える
mode: 'fade'横スライド、縦スライド、フェードイン・アウトを選ぶ。
});
});
</script>
.bx-wrapper img {
max-width: 100%;
display: block;
}
絶対値に変更
.bx-wrapper img {
max-width: 400px;
display: block;
}
<?php
$db= new PDO("mysql:host=127.0.0.1;dbname=walkphoto;charset=utf8",'root','password');
$id=htmlspecialchars($_REQUEST['id'],ENT_QUOTES);
$jname=htmlspecialchars($_REQUEST['jname'],ENT_QUOTES);
?>
<center><h2><?php echo $jname?></h2></center>
<?php
//画像の処理
try{
↓$jnameの表示
<center><h2><?php echo $jname?></h2></center>
<?php
//画像の処理
try{
↓idが$idのみのデータを取り出す。
$sql1 = 'SELECT * FROM photoes WHERE id='. $id;
$result = $db->query($sql1);
?>
(1)phpの続き
<center>
<ul class="bxslider">
<?php
while ($row1=$result->fetch(PDO::FETCH_ASSOC)) {
?>
$row1['comment']をimgタグのtitleに含めた所見えにくかったので、このようにした。
<center><?php echo $row1['comment']?><img src='<?php echo $row1['image']?>'></center>
<?php
}
print('</ul>');
print('</center>');
エラーが出た場合の表示
}catch (PDOException $e){
print('Error:'.$e->getMessage());
die();
}
$db=null;
?>
(2)html文
<ul class="bxslider"> <li><img src="/images/pic1.jpg" /></li> <li><img src="/images/pic2.jpg" /></li> <li><img src="/images/pic3.jpg" /></li> <li><img src="/images/pic4.jpg" /></li> </ul>
一つ目のwalk_show_default.phpは、前の章でとりあげたプログラムです。
単純に「places」テーブルの内容を表示し、その中の特定のデータをユーザーに選んでもらいます。
二つ目のwalk_auto_show.phpは、特定のデータを受け取り、該当するデータを「photoes」テーブルから取り出し、一覧表示します。
両方とも一覧示しますが、その表示の仕方がちがうので、注意してください。