それじゃどんなふうにメインをつくるか紹介していくね。
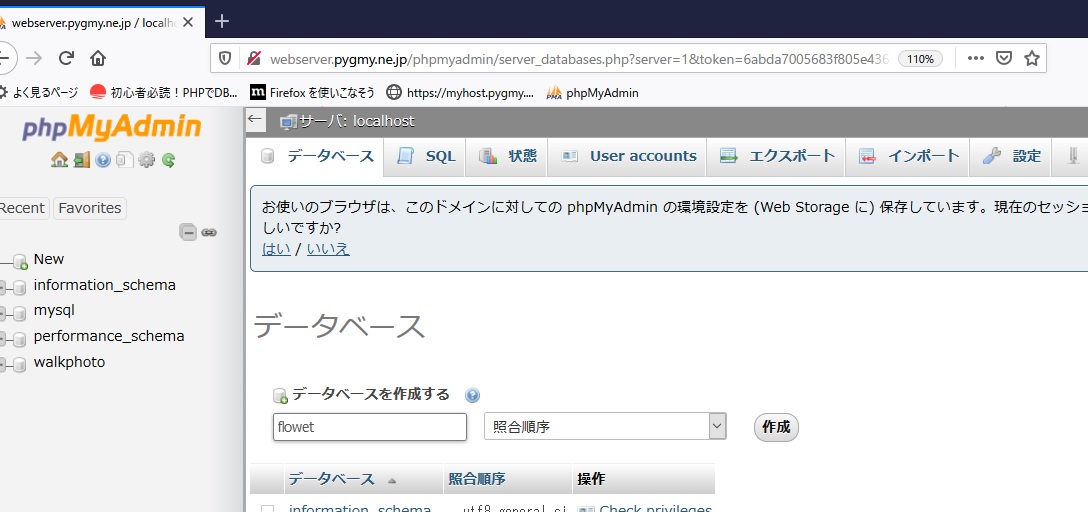
‚ëÝphpMyAdmin„Å´„É≠„Ç∞„ǧ„É≥„Åó„ÄÅ„Éá„ɺ„Çø„Éô„ɺ„Çπ„ÇíÊñ∞„Åó„Åè‰Ωú„Çä„Åæ„Åô„ÄÇ
「flower」とデータベース名をいれたつもりです。実は「flowet」としたためすごく苦労してしまいました。

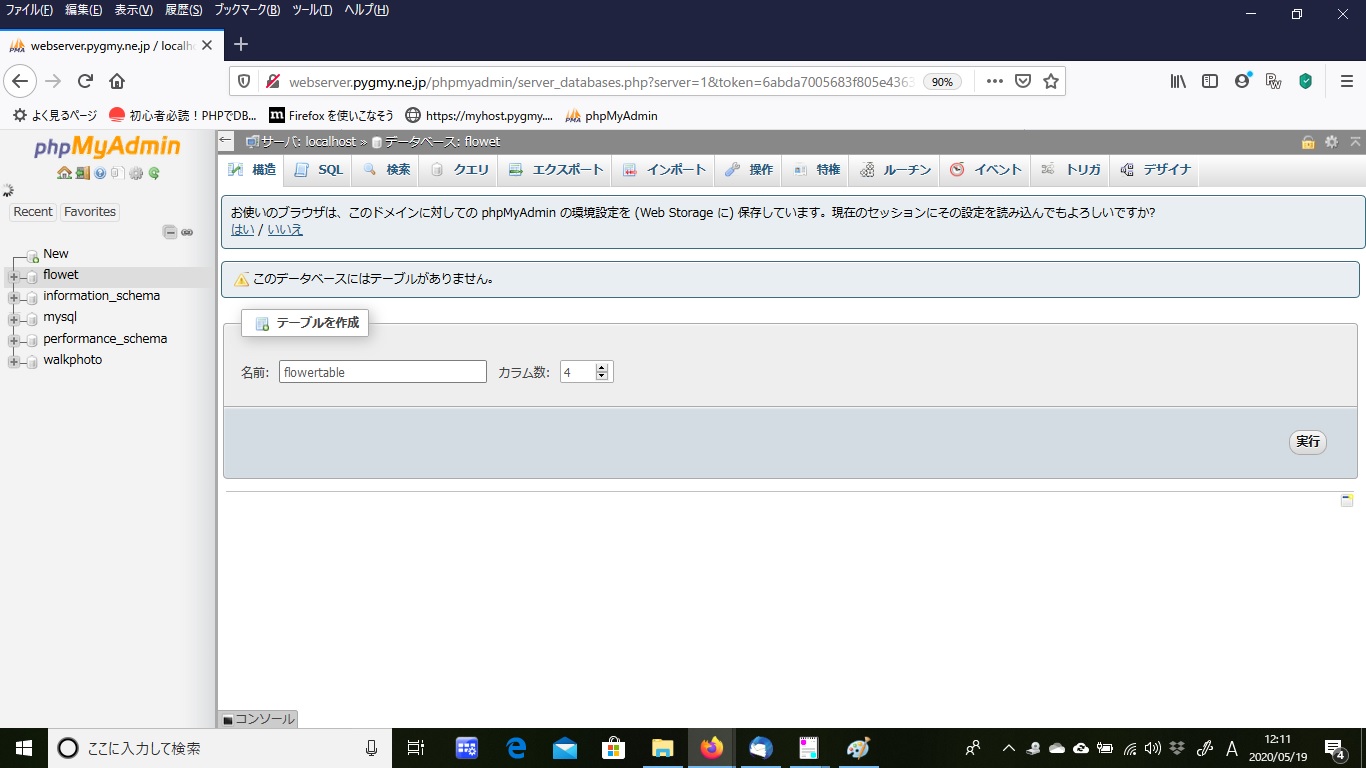
②保存ボタンをクリックしました、

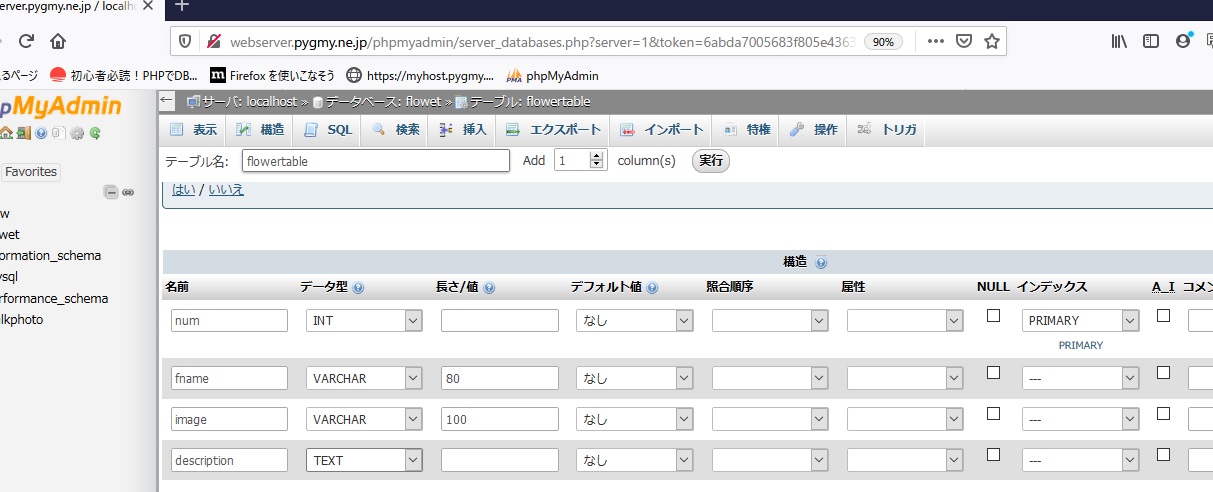
③つづけてテーブル「flowertable」の定義をしました。
num INT PRIMARY KEY
fname VARCHR(100)
image VARCHAR(100)
description TEXT

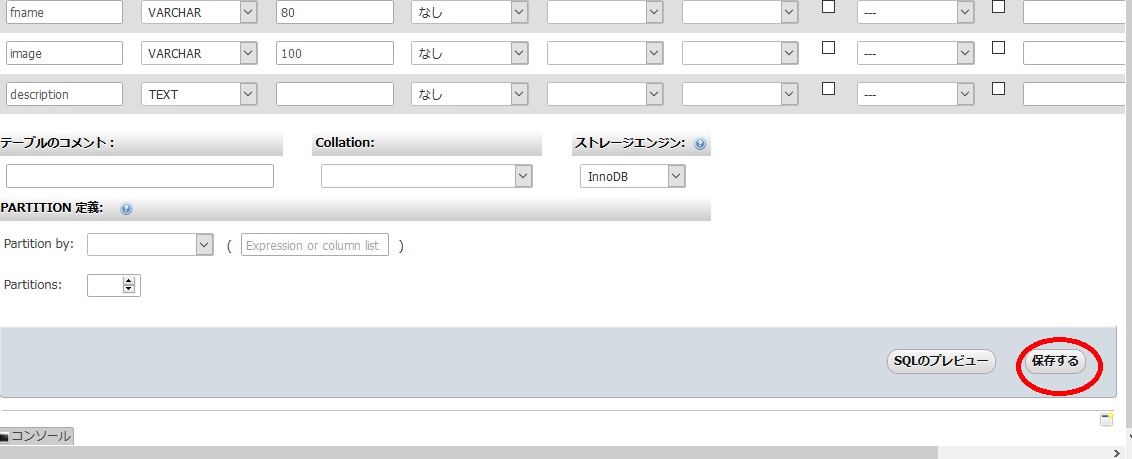
④これもしっかり保存します。

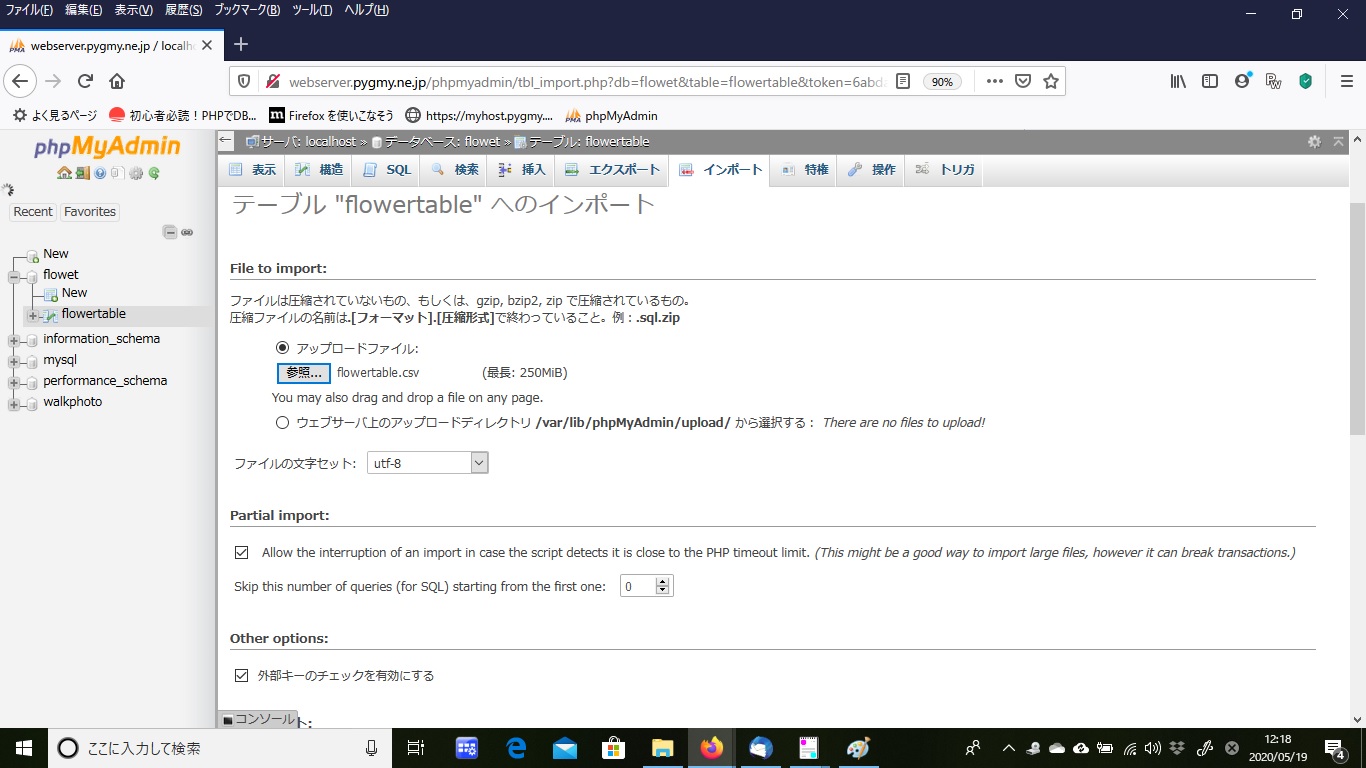
⑤保存してあったcsvファイルを利用して、テープルにデータをインポートしました。

⑥「main.php」の例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body text="black" background="./gazo/background1.gif"><body text="black" background="./gazo/background1.gif">
<?php
try {
/// DB接続を試みる
$db= new PDO("mysql:host=127.0.0.1;dbname=flower;charset=utf8",'root','lczqx23k#H');
$sql="SELECT * FROM flowertable";
$result = $db->query($sql);
$max = $result->rowCount();
1„Åã„Çâ$max„Åæ„Åß„ÅÆ„É©„É≥„ÉÄ„ÉÝ„Å™Êï∞„ÇíÁîüÊàê„ÄÇ
$ran=rand(1, $max);
$sql2="SELECT * FROM flowertable WHERE num=".$ran;
$result2 = $db->query($sql2);
$row2=$result2->fetch(PDO::FETCH_ASSOC);
$fname =$row2['fname'];
$image =$row2['image'];
$description=$row2['description'];
$db=null;
?>
<center>
<table boder="0">
<caption><font size="20"><?php echo $fname ?></font></caption>
<tr><td><img src="<?php echo $image ?>" width="650" ></td>
<td valign="top"><?php echo $description ?></td>
</tr>
</table>
</center>
<?php
} catch (PDOException $e) {
$isConnect = false;
$msg = "MySQL への接続に失敗しました。<br>(" . $e->getMessage() . ")";
}
?>
</body>
</html>
本当にささいな間違えが大きな損失を招く例でした。

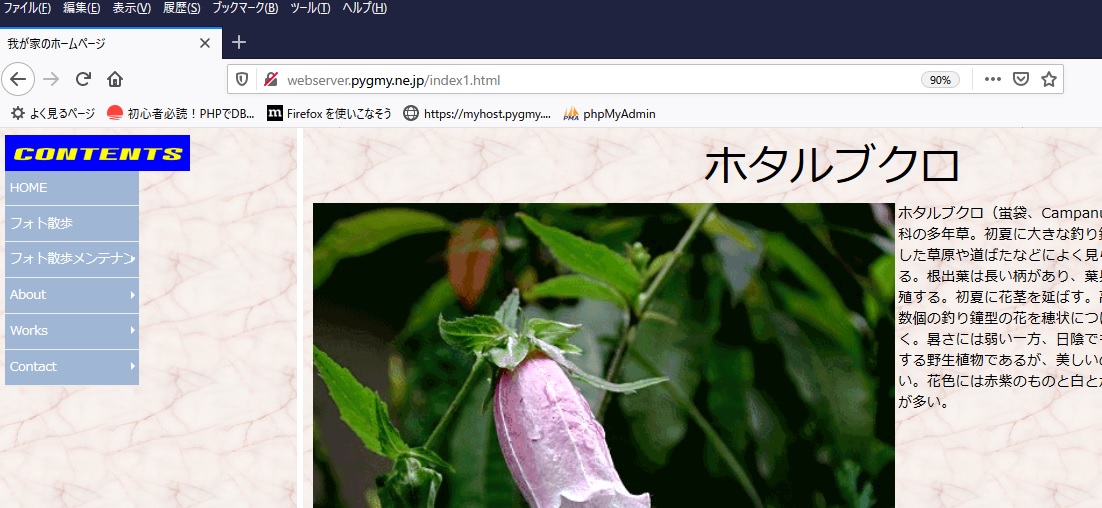
「index1.html + side_menu.html + main.php」の組み合わせ
index1.html
<HTML> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Êàë„ÅåÂÆ∂„ÅÆ„Éõ„ɺ„ÉÝ„Éö„ɺ„Ç∏</title> </head> <FRAMESET COLS="22%,*"> <FRAME SRC="side_menu.html" NAME="menu" NORESIZE frameborder=0> <FRAME SRC="main.php" NAME="main" frameborder=0> <noframes> „Åì„ÅÆ„Éö„ɺ„Ç∏„ÅØ„Éï„ɨ„ɺ„ÉÝÂØæÂøú„ÅÆ„Éñ„É©„Ƕ„Ç∂„Åß„Åî˶߄Åè„ÅÝ„Åï„ÅÑ„ÄÇ </noframes> </FRAMESET> </HTML>
side_menu.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>Êàë„ÅåÂÆ∂„ÅÆ„Éõ„ɺ„ÉÝ„Éö„ɺ„Ç∏</title>
<style type="text/css">
.contents {
overflow: hidden;
width: 750px;
height: 300px;
margin: 0 auto;
padding: 0;
box-sizing: border-box;
display: flex;
}
.nav {
width: 150px;
margin: 0;
padding: 0;
}
.nav li {
position: relative;
width: 150px;
height: 40px;
}
.nav > li {
border-bottom: none;
}
.nav li:last-child {
border-bottom: none;
}
.nav li:hover > ul > li {
border-bottom: none;
}
.nav li > ul > li:last-child {
border-bottom: none;
}
.nav li a {
display: block;
width: 150px;
height: 40px;
color: #fff;
font-size: 14px;
line-height: 2.8;
padding: 0 5px;
background: #9fb7d4;
border-bottom: 1px solid #eee;
box-sizing: border-box;
text-decoration: none;
}
.nav > li:hover > a {/*layer-1*/
color: orange;
background: #afc6e2;
}
.nav > li li:hover > a {/*layer-2*/
color: olive;
background: #afc6e2;
}
.nav li:hover > ul > li {
overflow: visible;
top: -40px;
left: 110px;
height: 40px;
}
.nav li ul li {
overflow: hidden;
height: 0;
left: 110px;
list-style: none;
}
.nav li ul li a {
background: #9fb7d4;
}
.nav li ul:before {
position: absolute;
content: "";
top: 14px;
left: 140px;
border: 5px solid transparent;
border-left: 5px solid #fff;
}
.nav li:hover ul li ul li:hover > a {/*layer-3*/
color: pink;
background: #afc6e2;
}
.content {
width: 600px;
height: 250px;
background: #eee;
margin: 0;
padding: 10px;
text-align: left;
box-sizing: border-box;
}
</style>
</head>
<body background="./gazo/background1.gif">
<img src="./gazo/contents_logo.gif" width="65%"><br>
<div class="contents">
<ul class="nav">
<li><a href="main.php" target="main">HOME</a></li>
<li><a href="walkphoto/walk_show_default.php" target="main">フォト散歩</a></li>
<li><a href="#">フォト散歩メンテナンス</a>
<ul>
<li><a href="./walkphoto/walk_photo_select.php" target="main">新規画像の登録</a></li>
<li><a href="./walkphoto/walk_titlephoto_select.php" target="main">タイトル画像の登録</a>
</ul>
</li>
<li><a href="#">About</a>
<ul>
<li><a href="#">c1</a></li>
<li><a href="#">c1</a></li>
</ul>
</li>
<li><a href="#">Works</a>
<ul>
<li><a href="#">d1</a></li>
<li><a href="#">d1</a>
<ul>
<li><a href="#">d2</a></li>
<li><a href="#">d2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Contact</a>
<ul>
<li><a href="#">e1</a></li>
<li><a href="#">e1</a>
<ul>
<li><a href="#">e2</a></li>
<li><a href="#">e2</a></li>
</ul>
</li>
</ul>
</li>
<!--nav--></ul>
</div>
<!--contents-->
</div>
</body>
</html>
こんな感じでした。

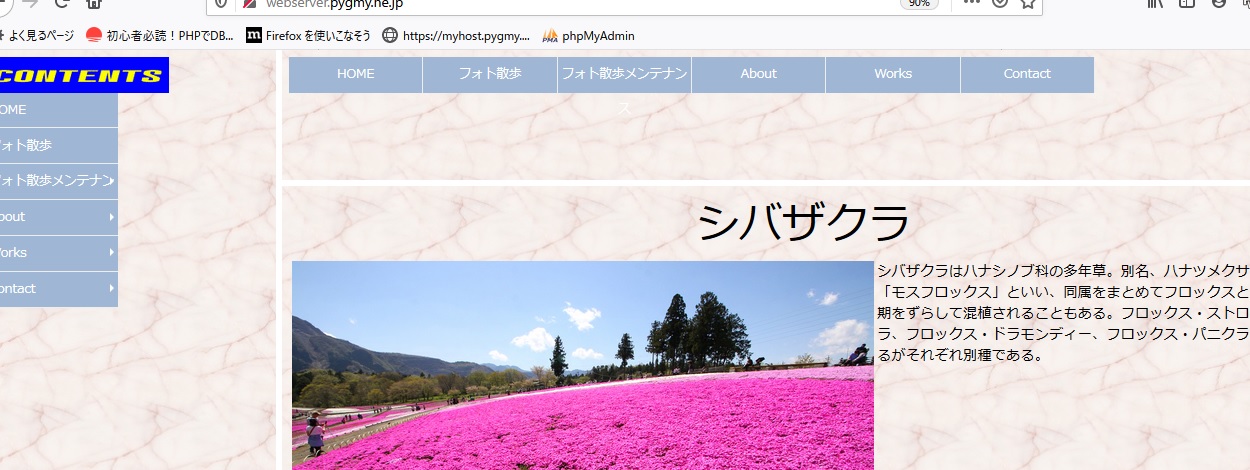
「index2.html + head_menu.html + main.php」の組み合わせ
index2.html
<HTML> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>âÊàë„ÅåÂÆ∂„ÅÆ„Éõ„ɺ„ÉÝ„Éö„ɺ„Ç∏</title> </head> <FRAMESET ROWS="22%,*"> <FRAME SRC="head_menu.html" NAME="menu" NORESIZE frameborder=0> <FRAME SRC="main.php" NAME="main" frameborder=0> <noframes> „Åì„ÅÆ„Éö„ɺ„Ç∏„ÅØ„Éï„ɨ„ɺ„ÉÝÂØæÂøú„ÅÆ„Éñ„É©„Ƕ„Ç∂„Åß„Åî˶߄Åè„ÅÝ„Åï„ÅÑ„ÄÇ </noframes> </FRAMESET> </HTML>
head_menu.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>Êàë„ÅåÂÆ∂„ÅÆ„Éõ„ɺ„ÉÝ„Éö„ɺ„Ç∏</title>
↓ここからがスタイルシート
<style type="text/css">
.nav {
position :absolute;‚ÜêËøΩÂäÝ„Åó„Åæ„Åó„Åü
left :220px; ←調整する必要があるかもしれません。
top :4px; ←調整する必要があるかもしれません。
width: 750px;
height: 40px;
margin: 0 auto;
padding: 0;
display: flex;
}
.nav li {
position: relative;
list-style: none;
}
.nav li a {
display: block;
width: 150px;
height: 40px;
text-align: center;
color: #fff;
font-size: 14px;
line-height: 2.8;
background: #9fb7d4;
text-decoration: none;
border-right: 1px solid #eee;
box-sizing: border-box;
}
.nav > li:hover > a {/*layer-1*/
color: orange;
background: #afc6e2;
}
.nav > li li:hover > a {/*layer-2*/
color: olive;
background: #afc6e2;
}
.nav li ul {
top: 40px;
left: -40px;
position: absolute;
}
.nav li ul li {
overflow: hidden;
height: 0;
}
.nav li ul li a {
border-top: 1px solid #eee;
}
.nav li:hover > ul > li {
overflow: visible;
height: 40px;
}
.nav li ul li ul {
top: 0;
left: 110px;
}
.nav li ul li ul:before {/*layer-2‚ñ∑*/
position: absolute;
content: "";
top: 15px;
left: 30px;
border: 5px solid transparent;
border-left: 5px solid #fff;
}
.nav li ul li ul li:hover > a {/*layer-3*/
color: pink;
background: #afc6e2;
}
.nav li ul li ul.left {
top: 0;
left: -190px;
}
.nav li ul li ul.left:before,/*layer-2-left‚ñ∑*/
.nav li ul li ul li ul.left:before {/*layer-3-left‚ñ∑*/
position: absolute;
content: "";
top: 15px;
left: 190px;
border: 5px solid transparent;
border-right: 5px solid #fff;
}
.nav li ul li ul.left li:hover > a {/*layer-2-left*/
color: pink;
background: #afc6e2;
}
.nav li ul li ul li ul.left li:hover > a {/*layer-3-left*/
color: purple;
background: #afc6e2;
}
.content {
width: 750px;
height: 200px;
background: #eee;
margin: 0 auto;
padding: 10px;
text-align: left;
box-sizing: border-box;
}
</style>
</head>
<body background="./gazo/background1.gif">
<img src="./gazo/contents_logo.gif" width="200">
<ul class="nav">
<li><a href="main.php" target="main">HOME</a></li>
<li><a href="walkphoto/walk_show_default.php" target="main">フォト散歩</a></li>
<li><a href="#">フォト散歩メンテナンス</a>
<ul>
<li><a href="./walkphoto/walk_photo_select.php" target="main">新規画像の登録</a></li>
<li><a href="./walkphoto/walk_titlephoto_select.php" target="main">タイトル画像の登録</a>
</ul>
</li>
<li><a href="#">About</a>
<ul>
<li><a href="#">c1</a>
<ul>
<li><a href="#">c2</a></li>
<li><a href="#">c2</a></li>
</ul>
</li>
<li><a href="#">c1</a></li>
</ul>
</li>
<li><a href="#">Works</a>
<ul>
<li><a href="#">d1</a></li>
<li><a href="#">d1</a>
<ul>
<li><a href="#">d2</a></li>
<li><a href="#">d2</a>
<ul class="left">
<li><a href="#">d3</a></li>
<li><a href="#">d3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Contact</a>
<ul>
<li><a href="#">e1</a>
<ul class="left">
<li><a href="#">e2-1</a></li>
<li><a href="#">e2-1</a></li>
</ul>
</li>
<li><a href="#">e1</a>
<ul class="left">
<li><a href="#">e2-2</a></li>
<li><a href="#">e2-2</a></li>
</ul>
</li>
</ul>
</li>
</div>
</body>
</html>
こんな感じです。

‚ëÝindex1.htm„Çí„ÇÇ„Å®„Å´index.html„Çí‰ΩúÊàê
<HTML>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>âÊàë„ÅåÂÆ∂„ÅÆ„Éõ„ɺ„ÉÝ„Éö„ɺ„Ç∏</title>
</head>
<FRAMESET ROWS="22%,*">
<FRAME SRC="head_menu.html" NAME="menu" NORESIZE frameborder=0>
<FRAMESET ROWS="22%,*">
<FRAME SRC="head_menu.html" NAME="menu" NORESIZE frameborder=0>
<FRAME SRC="main.php" NAME="main" frameborder=0>
<noframes>
„Åì„ÅÆ„Éö„ɺ„Ç∏„ÅØ„Éï„ɨ„ɺ„ÉÝÂØæÂøú„ÅÆ„Éñ„É©„Ƕ„Ç∂„Åß„Åî˶߄Åè„ÅÝ„Åï„ÅÑ„ÄÇ
</noframes>
</FRAMESET>
</HTML>
②次に「head_menu.html」を゜手直しします。
<style type="text/css">
.nav {
position :absolute;
left :220px;
top :4px;
width: 750px;
height: 40px;
‚Üì„ÄÄleft„Å®top„ÅÆÈÝÖÁõÆ„ÇíÂâäÈô§
<style type="text/css">
.nav {
position :absolute;
width: 750px;
height: 40px;
↓ 中略
<body background="./gazo/background1.gif">
<img src="./gazo/contents_logo.gif" width="200">
<ul class="nav">
<li><a href="main.php" target="main">HOME</a></li>
↓ CONTENTSロゴを削除
<body background="./gazo/background1.gif">
<ul class="nav">
<li><a href="main.php" target="main">HOME</a></li>
index.htmlですからサイト名を入力すればこのように表示されます。

„Åù„ÅÆÂâç„Å´„ÄÅ„Åæ„Åö„Åù„ÅÆ„Éõ„ɺ„ÉÝ„Éö„ɺ„Ç∏„Å´„Éï„Ç°„ǧ„É´Âêç„Å™„Åó„Å´Ë®™„Çå„ÅüÊôÇ„ÄÅÊúÄÂàù„Å´Áèæ„Çå„ÇãÁîªÈù¢„ŧ„Åæ„Çä„É°„ǧ„É≥„ÅÆÁîªÈù¢„Çí„ŧ„Åè„Å£„Ŷ„Åä„Åç„Åæ„Åô„ÄÇ
„É°„ǧ„É≥„Éï„Ç°„ǧ„É´„ÅØ„ÄÅÊúÄÂàù„ÅÆÁîªÈù¢„Åß„ÇÇ„ÅÇ„Çã„Åó„ÄÅ„ÅÑ„Çç„ÅÑ„Çç„Éõ„ɺ„ÉÝ„Éö„ɺ„Ç∏„Å´ÁߪÂãï„Åó„ÅüÂæåÊúÄÁµÇÁöÑ„Å´Ê઄Çå„ÇãÂÝ¥ÊâÄ„Åß„ÇÇ„ÅÇ„Çä„Åæ„Åô„ÄÇÁßÅ„ÅÆÂÝ¥Âêà„ÄÅ„Éá„ɺ„Çø„Éô„ɺ„Çπ„Å´ÁôªÈå≤„Åó„ÅüË䱄ÅÆÁîªÂÉè„Çí„É©„É≥„ÉÄ„ÉÝ„Å´Ë°®Á§∫„Åô„Çã„ÅÇ„Åæ„Çä„ǧ„É≥„Éë„ÇØ„Éà„Åå„Å™„ÅÑ„ÇÇ„ÅÆ„Åß„Åô„Åã„Çâ„Äʼn∏ÄÂøú‰∏ĉ∫ã‰æã„Å®„Åó„Ŷ„ŧ„Åç„ÅÇ„Å£„Ŷ„Åè„ÅÝ„Åï„ÅÑ„ÄÇ