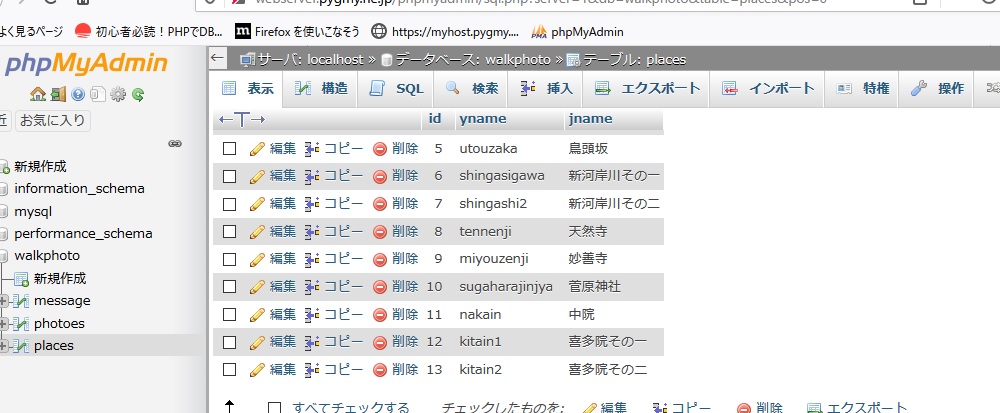
テーブル「places」を選び、上のバーの「挿入」タグをクリックします。

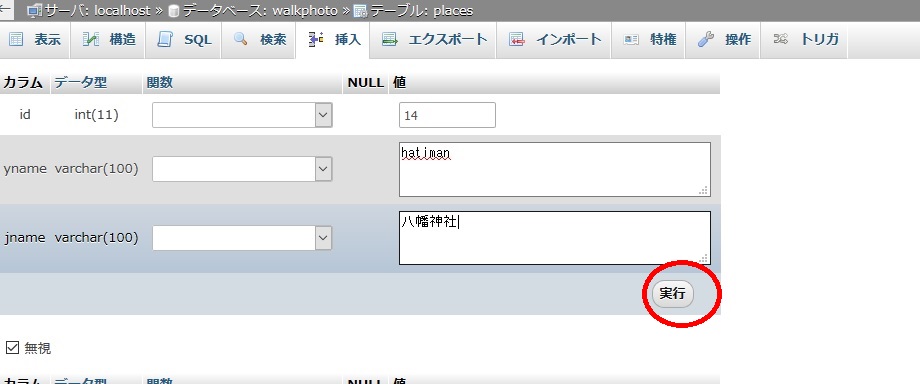
入力画面になります。問題はカラム名のidですね。今までのデータの最後尾が「13」ですから「14」ですよ。ynamは半角、jnameは全角ですよ。

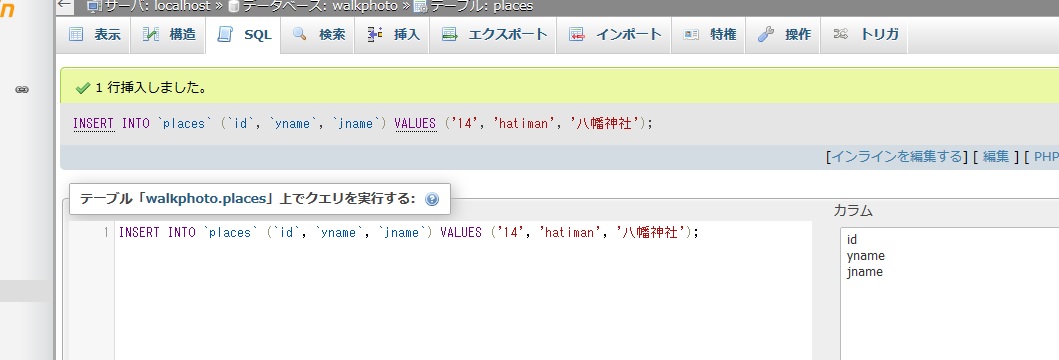
実行ボタンを押すと、クエリー文が表示されます。プログラムを書くときは、この文のようにプログラムを書けばいいよ。

(1)walk_photo_select.php
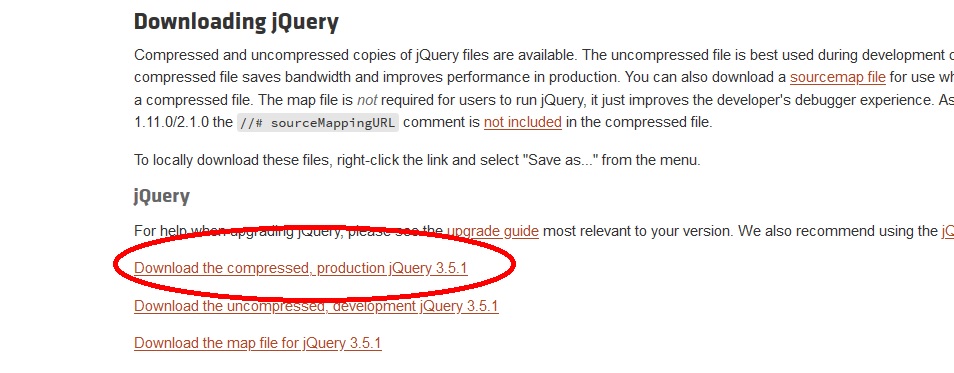
①ダウンロードページで「Download the compressed production jQuery-3.5.1」をクリック

②表示されたコードをすべてマウスで選択し、コピーする。

③エディタで白紙のファイルを開き、貼り付けます。

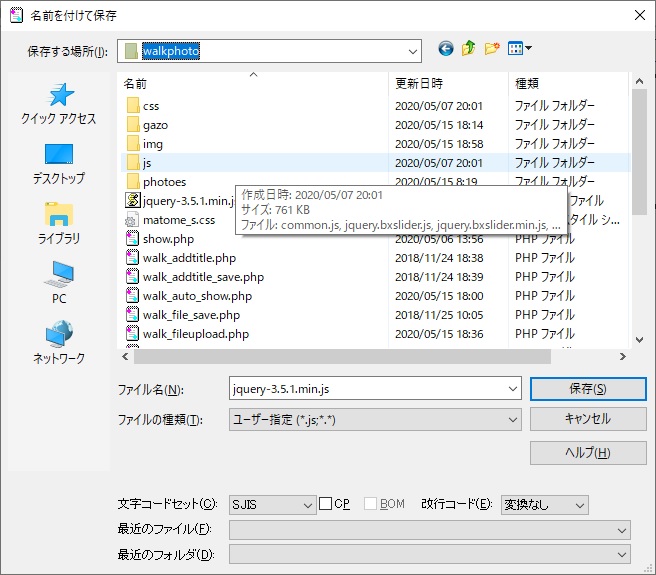
④「js」フォルダーに「jquery-3.5.1.min.js」というファイル名で保存する。
したがって、プログラムの方も<script type="text/javascript" src="js/jquery-3.5.1.min.js">

<walk_photo_select.php>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0.1 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<font color="#008b8b"><style>
img{
max-height: 400px;
}
</style>
<script type="text/javascript" src="js/jquery.js">
</head<
<body text="black" background="./gazo/background1.gif">
<center><h2>登録する画像の選択</h2><br>
アップロードするファイルを選択してください。:<br>
<table cellpadding="1" cellspacing="1" align="center">
<tr><td bgcolor=#eeaa88><pre>保存する画像 : </pre></td>
↓ ここから始まるform文に注意してください。
<form action="walk_fileupload.php" enctype="multipart/form-data" method="post">
<tr><td algin="left" valign="top"><input type="file" name="userfile" accept="image/*"><input type=submit value="登録する"><input type=reset value="リセット">&llt;/td></tr>
</table>
</form>
<center>
<form action="サイト名" method="post">
<input type="submit" value="メインに戻る"/>
</form>
</center>
</body>
</html>
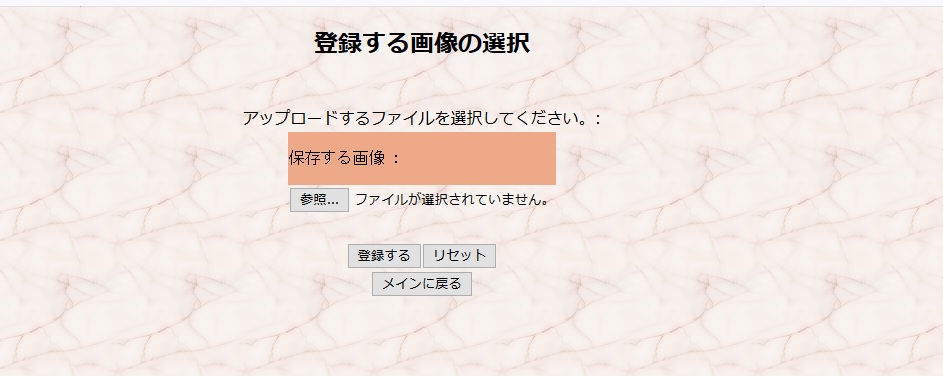
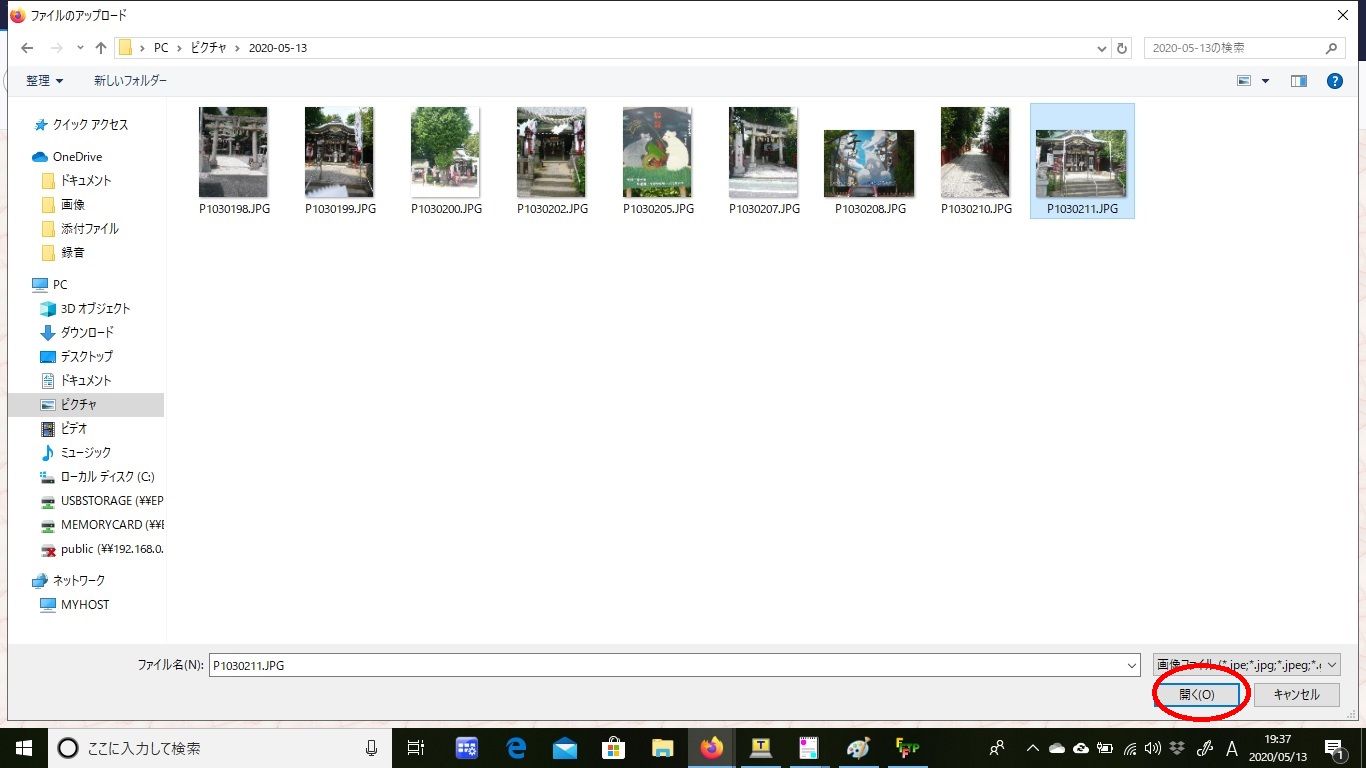
①こんな画面になります。

②PC内を画像を確かめながら選択でるよ。選べたら開くボタンを押します。

③ファイル名だけを送信します。

(2)walk_fileupload.php
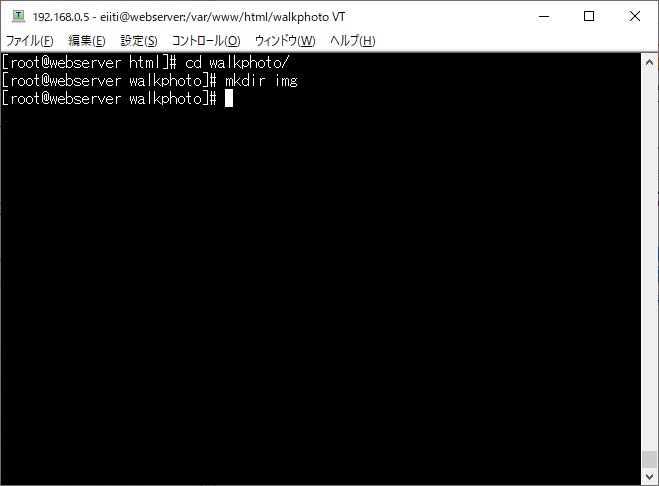
①「mkdir img」と入力。「/var/www/walkphoto」の下に「img」というディレクトリを作る。

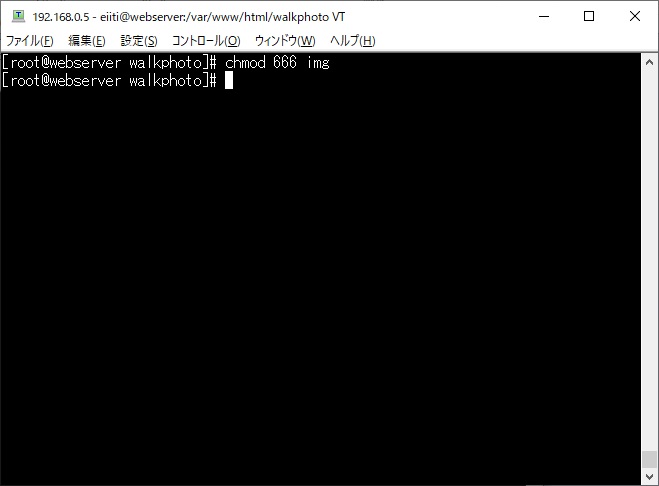
②「chmod 666 img」と入力。ユーザーに読み書きのパーミッションを許可。

<html>
<head><title>我が家のホームページ</title></head>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body text="black" background="./gazo/background1.gif">
<center>6lt;h3>画像の新規登録</h3></center>
<?php
$filepath="";
$file = $_FILES['userfile'];
画像ファイルのみをアップロードの対象としているので、拡張子があてはまるかどうかを判定しています。
substrは、オプションがマイナスですから後ろから数字分だけ取り出す関数です。
$ext = substr($file['name'],-4);
if($ext =='.gif' || $ext =='.jpg' || $ext == '.png' || $ext == '.JPG'){
$filepath = './img/' . $file['name'];
$successは、テンポラリファイルを一時的に保存(移動)できたかどうかの判定に使われる。
$success = move_uploaded_file($file['tmp_name'],$filepath);
if($success){
↓成功すれば画像が表示される
print("<center><img src=\"$filepath\" width=\"250\"></center>");
}else{
print("ファイルのアップロードに失敗しました。");
}
}
画像はどの場所に属しているか、つまり「places」テーブルとの関連づけを行います。
$db= new PDO("mysql:host=127.0.0.1;dbname=walkphoto;charset=utf8",'root','password');
?>
<table border="0" align="center">
<form action="walk_file_save.php" method="POST">
<input type="hidden" name="filepath" value="<?php echo $filepath ?>">
<tr>
<td bgcolor="#eeaa88">タイトル名 :</td>
<td width="100">
<select name="id" >
<?php
$result =$db->query("SELECT * FROM places");
while ($row = $result->fetch(PDO::FETCH_NUM)) {
?>
<option value="<?php echo $row[0]?>"><?php echo $row[2]?></option>
<?php
}
?>
</select></td>
</tr>
<tr><td>コメント :</td><td><input type="text" name="comment" length="200"></td></tr>
<tr>
<td colspan="2" align="center">
<input type=submit value="送信する"><input type=reset value="リセット">
</td>
</tr>
</table><p>
</form>
<?php
$db=null;
?>
<cener>
<form action="サイト名" method="post">
<input type="submit" value="メインに戻る"/>
</form>
</center>
</body>
</html>
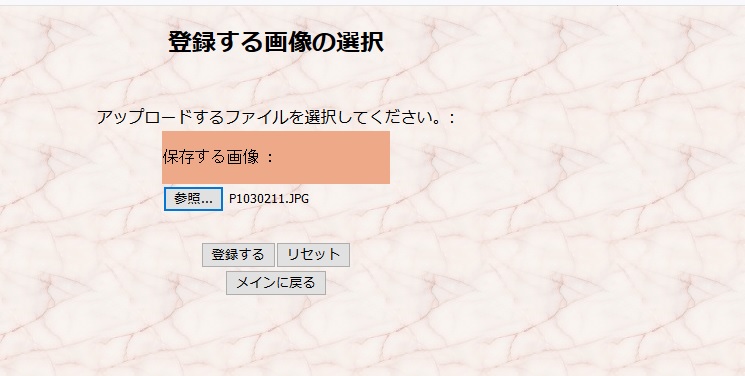
実行するとこんな画面になります。

(3)walk_file_save.php
<html>
<head><title>我が家のホームページ</title></head>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body text="black" background="./gazo/background1.gif">
<center><h2>画像の新規登録</h2></center>
<?php
// 最大値
「photoes」の最大値を求める関数
function maxNum($conn,$table) {
$result= $conn->query("SELECT * FROM ".$table);
$result->execute();
$count=$result->rowCount();
return $count + 1;
}
//イメージファイルの名前
「画像のパス名」求める関数
function getImagename($conn,$id,$name,$table1,$table2) {
$result1 = $conn->query("SELECT ". $name . " FROM " . $table1 . " WHERE id=".$id);
$row = $result1->fetch(PDO::FETCH_NUM);
$yomi=$row[0];
$result2 = $conn->query("SELECT COUNT(*) FROM " . $table2 . " WHERE image LIKE './photoes/" . $yomi . "%'");
$row2 = $result2->fetch_row(PDO::FETCH_NUM);
$count=$row2[0] + 1;
$image="";
if($count <10){
$image="./photoes/" . $yomi . "0" . $count . ".jpg";
}else{
$image="./photoes/" . $yomi . $count . ".jpg";
}
return $image;
}
「places」テーブルのjnameのデータを求める関数
function getPlace($conn,$name,$table,$id){
$result1 = $conn->query("SELECT ". $name . " FROM " . $table . " WHERE id=".$id);
$row = $result1->fetch(PDO::FETCH_NUM);
return $row[0];
}
$filepath=htmlspecialchars($_REQUEST['filepath'],ENT_QUOTES);
$id=htmlspecialchars($_REQUEST['id'],ENT_QUOTES);
ここが一番わかりにくい所です。
まず「$_SERVER['DOCUMENT_ROOT']です。
これはApacheの設定ファイルhttpd.confで指定したドキュメントルートをさします。
ですから、phpブログラムがある場所を表していない可能性があります。
ぼくの場合、次のように直しました。
$srcpath=$_SERVER['DOCUMENT_ROOT'].substr($filepath,1);
↓修正
$srcpath=$_SERVER['DOCUMENT_ROOT']."/walkphoto".substr($filepath,1);
$db= new PDO("mysql:host=127.0.0.1;dbname=walkphoto;charset=utf8",'root','パスワード');
$no=maxNum($db,"photoes");
$place=getPlace($db,"jname","places",$id);
$image=getImagename($db,$id,"yname","places","photoes");
ここも修正しなければいけないでしょうね、
$dstpath=$_SERVER['DOCUMENT_ROOT']."/walkphoto".substr($imagename,1);
$success=copy($srcpath,$dstpath);
if($success){
unlink($srcpath);
//データーベースに登録
$sql="INSERT INTO photoes (no,id,image,comment) VALUES(".$no.",".$id.",'".$image ."','".$comment."')";
$result_flag = $db->query($sql);
$db=null;
} else {
// 移動に失敗したら表示される
echo '移動できません!';
}
if($result_flag){
?>
<center><h2>新規画像の登録</h2></center>
<center><img src="<?php echo $image?>" width="250"></cente>
<table cellpadding="1" cellspacing="1" align="center">
<tr><td>番号</td><td><?php echo $no?></td></tr>
<tr><td>索引</td><td><?php echo $id?></td></tr>
<tr><td>コメント</td><td><?php echo $comment?></td></tr>
<tr><td>イメージ名</td><td><?php echo $image?>"></td></tr>
</table>
<center><p>以上の通り登録しました。</p></center>
<?php
}
?>
<center>
<form action="サイト名" method="post">
<input type="submit" value="メインに戻る"/>
</form>
</center>
</body>
</html>
実行するとこんな画面になります。

次に画像データのデータベースへの登録をphpのプログラムで行った例を紹介します。
家庭内のネットワークでの処理を前提にしているので、phpを動作させても問題にならないと思います。